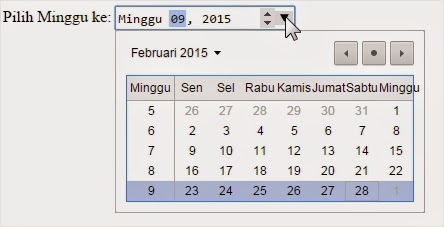
week HTML5 digunakan untuk mendapatkan nilai minggu dan tahun. Perhitungannya dengan sistem minggu per tahun. Satu tahun terdiri dari 52 atau 53 Minggu. Jika tanggal sekarang adalah 28 Februari 2015, maka nilai week-nya: Minggu ke-9 di tahun 2015. |
| Tampilan atribut week di Google Chrome. |
Secara sederhana penulisan atribut week. weekatribut.html
<!DOCTYPE HTML>
<html>
<head>
<title>Input type week HTML5</title>
</head>
<body>
Pilih Minggu ke: <input type="week" name="minggu" required/>
</body>
</html>
Ambil nilai week dengan PHP
Dengan bantuan php, Anda dapat mendapatkan nilai week dengan mudah. Misalnya menggunakan metode POST. File aksi diarahkan ke get.php. Langkah pertama, modifikasi weekatribut.html: weekatribut2.html
<!DOCTYPE HTML>
<html>
<head>
<title>Input type week HTML5</title>
</head>
<body>
<form method="POST" action="get.php">
Pilih Minggu ke: <input type="week" name="minggu" required/>
<br />
<button type="submit">Ambil nilai week</button>
</form>
</body>
</html>Skrip get.php
<?php
$week=$_POST["minggu"];
echo $week;
?>
Catatan: Untuk mengeksekusi kedua file dibutuhkan web server lokal seperti wamp, xamp atau appverserv. Letakkan kedua file di folder htdocs atau www.
Referensi tulisan:
- input; ditulis oleh: Kontributor MDN, developer.mozilla.org, diakses 28 Februari 2015.
About MDN by Mozilla Contributors is licensed under CC-BY-SA 2.5.