Sebagai contoh untuk data kontak nomor ponsel. 4 angka pertama mencirikan provider, kemudian diikuti 8 angka dibelakangnya. Maka bisa dibuat contoh formatnya: (9999)-99999999. Dengan ini pengguna bisa paham seperti apa data yang harus dimasukkan.
Elemen yang didukung
Atribut placeholder mendukung elemen input type; text, search, tel, url dan email.
Penulisan sintak atribut placeholder
<input type="type" placeholder="info" />
-info diganti dengan informasi dimaksud.
Contoh: placeholder.html
<!DOCTYPE HTML>
<html>
<head>
<title>Atribut placeholder HTML5</title>
</head>
<body>
<form action="" method="POST">
<label>Nama Anda</label>
<input type="text" name="nama" placeholder="Nama Lengkap...." required />
<br />
<br />
<label>Alamat situs</label>
<input type="url" name="url" placeholder="http://example.com" required />
<br />
<br />
<label>Email</label>
<input type="email" name="email" placeholder="email@example.com" required />
<br />
<br />
<label>Nomor Telepon</label>
<input type="tel" pattern="\(\d\d\d\d\)-\d\d\d\d\d\d\d" name="telepon" placeholder="(999)-99999999" required />
<br />
<br />
<label>Nomor Ponsel</label>
<input type="tel" pattern="\(\d\d\d\d\)-\d\d\d\d\d\d\d\d" name="ponsel" placeholder="(9999)-999999999" required />
<br />
<br />
<label>Pencarian</label>
<input type="search" name="cari" placeholder="Kata kunci..." required />
<br />
<br />
<button type="submit">Oke</button>
</form>
</body>
</html>
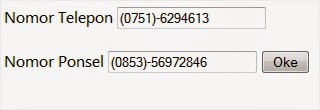
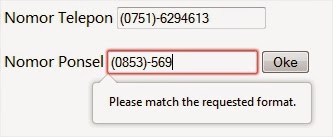
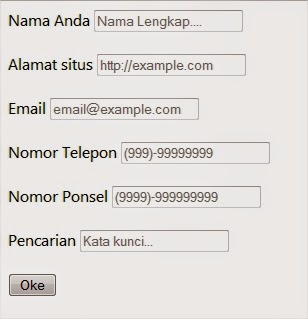
Tampilan di browser:
 |
| Tampilan di browser. |
Referensi tulisan:
- Input; ditulis oleh: Kontributor MDN, developer.mozilla.org, diakses 30 April 2015.
About MDN by Mozilla Contributors is licensed under CC-BY-SA 2.5.