Halo pelajar html! Kali ini penulis berbagi tips tentang menulis (mengetik) kode html. Meskipun kode html tidak menimbulkan pesan eror ketika lupa menutup tag atau salah mengetik tag, tetapi jika menulis kode langsung banyak akan susah nanti mencari kesalahannya di mana saat hasil/tampilan di browser tak sesuai harapan. Untuk itulah penulis sarankan bagi pemula agar menulis kode html sedikit demi sedikit agar mudah dalam mencari letak kesalahan kode.
Contohnya ketika membuat tabel dengan tag <table>, setelah membuat satu baris dan satu kolom, langsung lihat hasilnya di browser, apakah sudah benar atau masih salah. Jika sudah, lanjut lagi ke kolom kedua atau baris kedua dan seterusnya. Untuk membuat tabel baca
artikel ini. Kesalahan yang sering terjadi saat membuat tabel ketika memecah baris (rowspan) dan memecah kolom (colspan), sehingga saat bekerja di bagian ini perlu melihat hasilnya, jika sudah benar baru beranjak ke kolom atau baris selanjutnya.
Cara yang sama berlaku juga ketika Anda membangun web dari desain yang telah dibuat, misalnya desain yang digambar di atas kertas atau yang dibuat dengan aplikasi pengolah gambar seperti Corel Draw dan Photoshop. Baris demi baris kode ditulis dan dilihat hasilnya apakah sudah sesuai desain atau tidak.
Jika Anda memang menggunakan editor (tempat penulisan kode) berbayar seperti Adobe Dreamweaver, aplikasi ini dilengkapi fitur yang bisa langsung melihat hasil kode html. Namun, jika Anda tidak sanggup membayar lisensi, Anda tidak perlu khawatir. Notepad++ jadi solusi, gratis dan 'ringan' dalam prosesnya, tapi itu tadi tidak dilengkapi fitur seperti Adobe Dreamweaver, maka solusinya menulis kode sedikit demi sedikit dan lihat hasilnya. Link download Notepad++
di sini.
 |
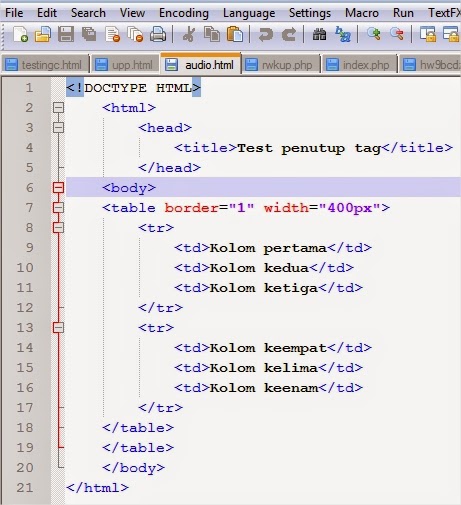
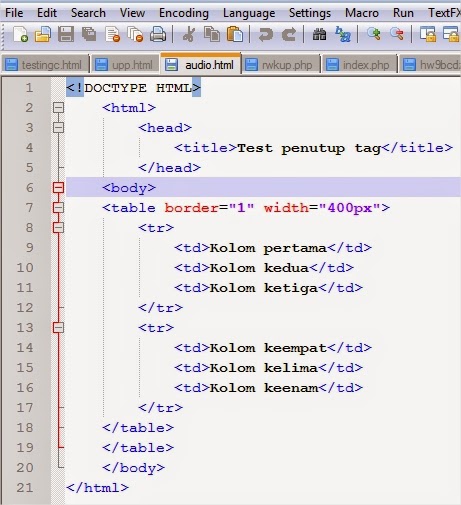
| Menulis kode html dengan Notepad++. |
Teknik yang dijelaskan dari awal juga berlaku saat Anda sedang ujian di kampus atau di sekolah. Seperti diketahui, saat ujian biasanya timbul perasaan tegang dan gugup. Jika saat itu Anda telah menulis kode html sedemikian banyak tetapi saat dilihat hasilnya di browser tidak sesuai harapan, itu bisa membuat frustasi. Untuk mencari letak kesalahan sulit karena sudah terlalu banyak baris kode yang diteliti dari awal sampai akhir. Makanya, ditulis sedikit demi sedikit, jika tampilan tak sesuai harapan langsung perbaiki, setelah itu melangkah mulus ke tahap selanjutnya. Semoga membantu!
^Baca juga:
Tag mark html.