Contoh: fieldset.html
<!DOCTYPE HTML>
<html>
<head>
<title>Tag fieldset html</title>
<!-- Css ini hanya tambahan, hanya untuk mempercantik tampilan
elemen form, tidak menjadi syarat.
-->
<style type="text/css">
body{background-color:#F5F5F5;}
input{border:1px solid #BFBFBF;padding:6px;margin-bottom:5px;}
input.sz{width:300px;}
input:focus{border:1px solid #000;}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Buah</legend>
<input type="checkbox" name="pisang" value="Pisang" checked> Pisang
<input type="checkbox" name="apel" value="Apel"> Apel
<input type="checkbox" name="melon" value="Melon"> Melon
<input type="checkbox" name="Pir" value="Melon"> Pir
</fieldset>
<br />
<fieldset>
<legend>Mata uang</legend>
<input type="radio" name="radio1" value="Pisang" checked> Rupiah
<input type="radio" name="radio1" value="Apel"> Dollar
<input type="radio" name="radio1" value="Melon"> Euro
<input type="radio" name="radio1" value="Melon"> Poundsterling
</fieldset>
<br />
<fieldset>
<legend>Klub sepakbola</legend>
<select name="pilih">
<option value="arsenal">Arsenal</option>
<option value="chelsea">Chelsea</option>
<option value="mu">Manchester United</option>
<option value="lvpool">Liverpool</option>
</select>
</fieldset>
</form>
</body>
</html>
Output:
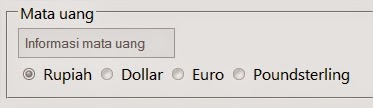
Di HTML5 tag fieldset mendukung fitur disabled, membuat suatu kontrol di dalam suatu fieldset tidak bisa dipilih, diedit atau berinteraksi dengannya. Sebagian besar browser menampilkannya dalam warna abu-abu.
<fieldset disabled="disabled">
<legend>Mata uang</legend>
<input type="text" value="Informasi mata uang" />
<br />
<input type="radio" name="radio1" value="Pisang" checked> Rupiah
<input type="radio" name="radio1" value="Apel"> Dollar
<input type="radio" name="radio1" value="Melon"> Euro
<input type="radio" name="radio1" value="Melon"> Poundsterling
</fieldset>
Output:
^Baca juga: Tag <figure> dan tag <caption> HTML5.
Referensi tulisan:
- <fieldset>; ditulis oleh: Kontributor MDN, developer.mozilla.org, diakses 25 Oktober 2014.
About MDN by Mozilla Contributors is licensed under CC-BY-SA 2.5.



No comments:
Post a Comment